本文最后更新于823 天前,其中的信息可能已经过时,如有错误请发送邮件到84581927@qq.com
一,Post Processing介绍
后期处理是指在摄影机绘制场景之后但在屏幕上渲染场景之前出现的全屏图像处理效果的通用术语。后期处理可以大大提高产品的视觉效果,只需很少的设置时间。
二,正常项目配置
2.1 场景配置
- 下载Post Processing:在菜单栏找到
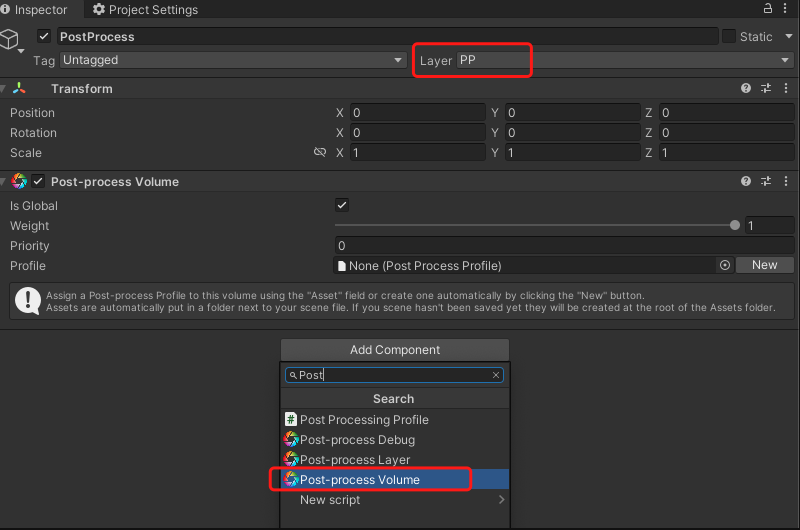
Window->Package Manager->Post Processing - 创建空物体命名为
PostProcess,新建并设置Layer:PP;为其添加组件Post-process Volume,添加后勾选Is Global将其设置为全局。
- 点击Porfile后面的New创建一个配置文件
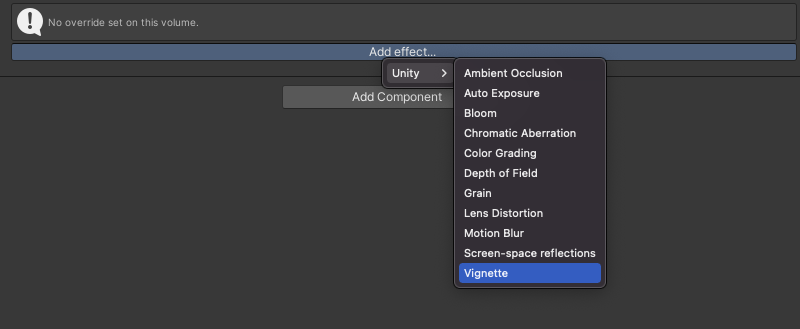
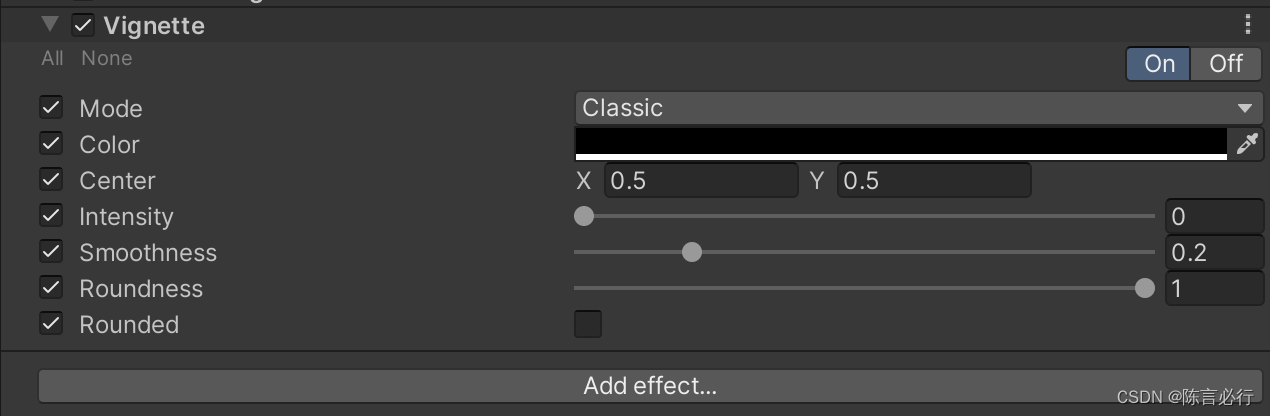
- 添加一个Vignetee边角压暗特效看看效果

- 点选All使用全部效果,并拖拽
Instensity值查看效果,此时发现场景中并未发生改变。
2.2 摄像机配置
将主摄像机的Layer也设置为:PP。然后添加Post-process Layer,也将面板上的Layer设置为PP
在场景中创建了一个Cube.
2.3 集成步骤小结
- 下载【PostProcessing】插件
- 创建空物体,并添加【Post Process Volume】组件,勾选【isGlobal】
- 创建【Profile】配置文件,并赋值给2步中Volume组件
- 为2步骤中创建的空物体设置Layer层
- 选中主摄像机,添加【Post Process Layer】组件,并在组件上选择刚刚创建的层
三,URP项目配置
3.1 具体配置步骤
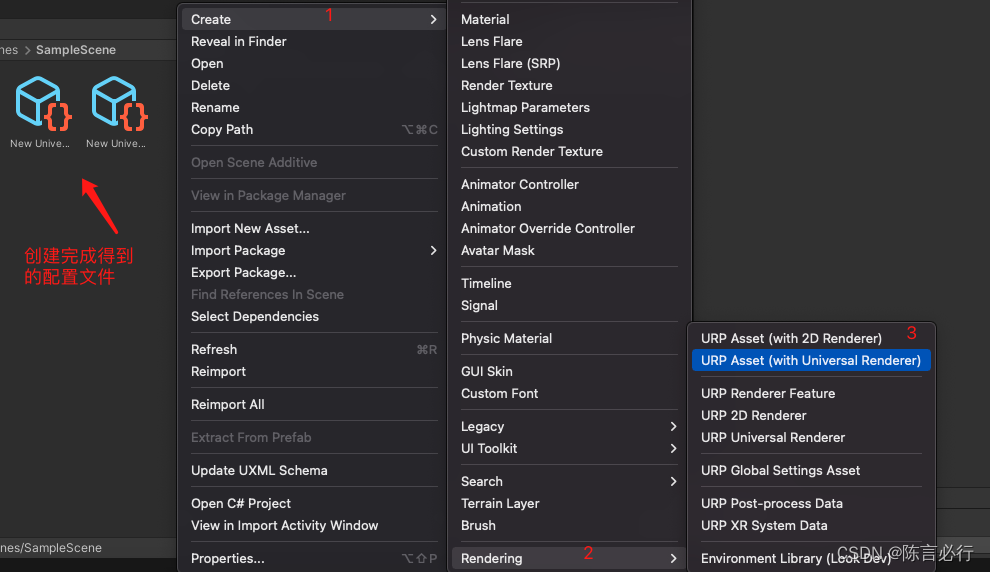
- 下载Universal RP 插件:
- 创建渲染管线配置文件

- 将2步骤创建的配置,设置到Project Setting -> Graphics -> Scriptable Render Pipeline Settings:
- 在Hierarchy界面,创建Global Volume
- 设置Volume的Profile,点击右侧的New新创建一个配置文件,并为其赋值
- 开启摄像机的Post Processing选项
3.2 最终实现效果
四,代码控制
4.1 代码获取组件
以获取边角压暗效果组件为例:
using UnityEngine;
using UnityEngine.Rendering.PostProcessing;
public class PostProcessingProfile : MonoBehaviour
{
// 后处理的配置容器
private PostProcessVolume _volume;
// 根据Inspector面板上的组件创建对应类型变量
private Vignette _vignette;
void Start()
{
// 获取容器
_volume = GetComponent<PostProcessVolume>();
// 获取此容器下添加的组件
_volume.profile.TryGetSettings(out _vignette);
}
void Update()
{
if (Input.GetKeyDown(KeyCode.A))
{
_vignette.intensity.Override(1);
}
if (Input.GetKeyDown(KeyCode.S))
{
_vignette.intensity.Override(0);
}
}
}
4.2 代码创建组件
使用代码动态创建组件
using System;
using UnityEngine;
using UnityEngine.Rendering.PostProcessing;
public class PostProcessingProfile : MonoBehaviour
{
// 后处理的配置容器
private PostProcessVolume _volume;
// 根据Inspector面板上的组件创建对应类型变量
private Vignette _vignette;
private ColorGrading _colorGrading;
void Start()
{
// 创建效果组件
_vignette = ScriptableObject.CreateInstance<Vignette>();
_vignette.enabled.Override(true);
// 创建组件
_colorGrading = ScriptableObject.CreateInstance<ColorGrading>();
_colorGrading.enabled.Override(true);
// 创建容器
// 容器放置层, 容器优先级, 容器的效果列表
_volume = PostProcessManager.instance.QuickVolume(gameObject.layer, 1, _vignette, _colorGrading);
}
void Update()
{
if (Input.GetKeyDown(KeyCode.A))
{
_vignette.intensity.Override(1);
}
if (Input.GetKeyDown(KeyCode.S))
{
_vignette.intensity.Override(0);
}
}
private void OnDestroy()
{
// _volume:销毁指定容器, 销毁附加的配置文件, 效果游戏对象
RuntimeUtilities.DestroyVolume(_volume, true, true);
}
}转自:http://www.shouxieziti.cn/93807.html